jQuery has a wonderful community of programmers that create incredible things. However, it may become difficult to sift through everything that is released and find the gems that are absolute must-haves. This is why, in this post, you will find a collection of 50 new jQuery plugins and JavaScript libraries that, when applied with good measure, can make your sites a joy to use. The plugins are organized into categories for easier browsing. Enjoy!
Dialogs
The browser's built-in dialogs are easy to use but are ugly and non-customizable. If you want your application to look sharp and professional, you will have to part with the loathed default look. The plugins in this section can substitute the built-in dialogs and can be readily customized.
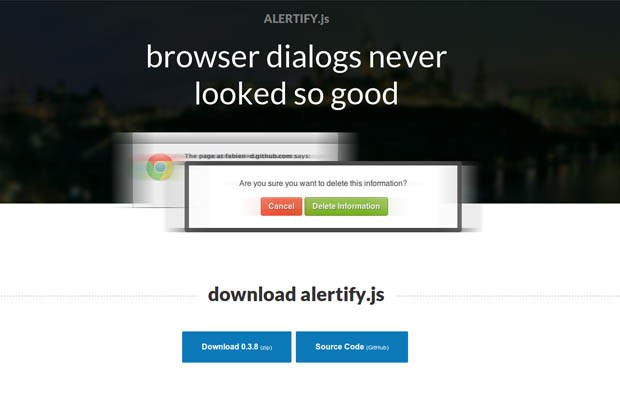
1. Alertify.js
Alertify (github) is small library for presenting beautiful dialog windows and notifications. It is easy to customize with CSS, has a simple API and doesn't depend on third party libraries (but plays nicely with them). To use it, include the js file and call the methods of the global alertify object:
// alert dialog
alertify.alert("Message");
// confirm dialog
alertify.confirm("Message", function (e) {
if (e) {
// user clicked "ok"
} else {
// user clicked "cancel"
}
});

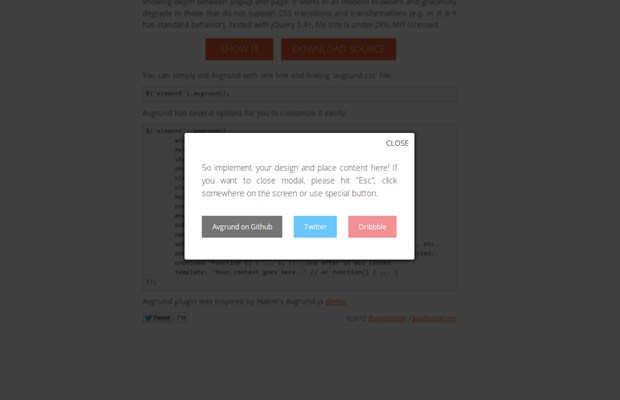
2. jQuery Avgrund
jQuery Avgrund (github) is another cool dialog solution. It is not as feature-rich as alertify, but it has the Wow! factor that your web app needs. The dialog is shown with an impressive animation that brings it into focus, while blurring and darkening the background.

Forms
Forms are tedious and boring. Everyone hates filling them. It is even a bigger deal if no client-side validation is present and we are forced to enter the data a second time. The plugins in this section attempt to make things better by enhancing your forms with useful functionality.
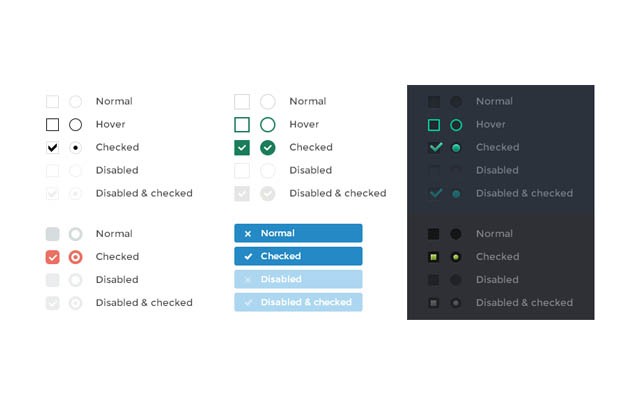
3. iCheck
iCheck (github) is a jQuery plugin that enhances your form controls. It is perfectly customizable, works on mobile and comes with beautiful flat-style skins. To use it, include the js and css files in your page, and convert all your radio and checkboxes with a few lines of jQuery.
$(document).ready(function(){
$('input').iCheck({
checkboxClass: 'icheckbox_minimal',
radioClass: 'iradio_minimal'
});
});

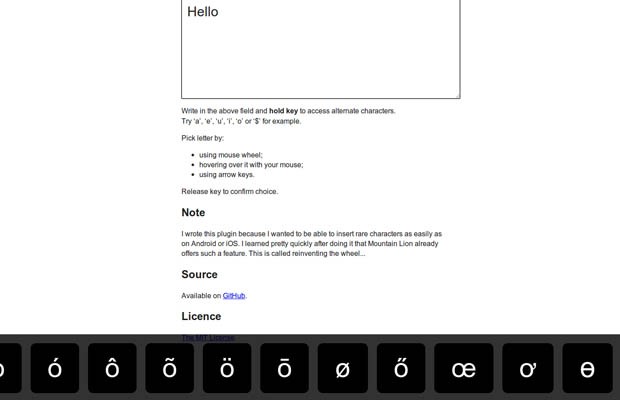
4. Long Press
Long Press is a jQuery plugin that eases the writing of accented or rare characters. Holding down a key while typing will bring a bar with alternative characters that you can use. The plugin also has a github page.

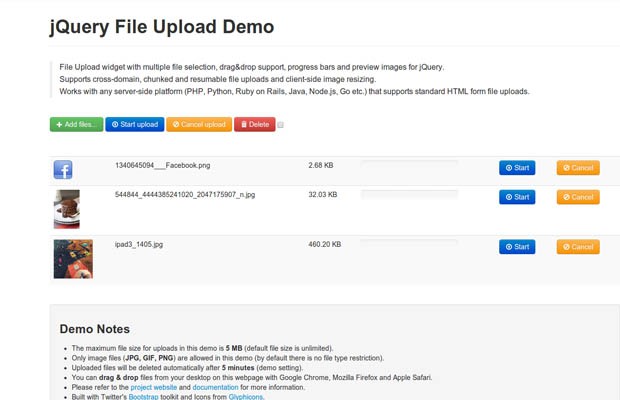
5. jQuery File Upload
jQuery File Upload (github) is a widget with multiple file selection, drag&drop support, progress bars and preview images. It supports cross-domain, chunked and resumable file uploads and client-side image resizing. Works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) and is easy to embed into your application thanks to a number of hooks and callbacks.

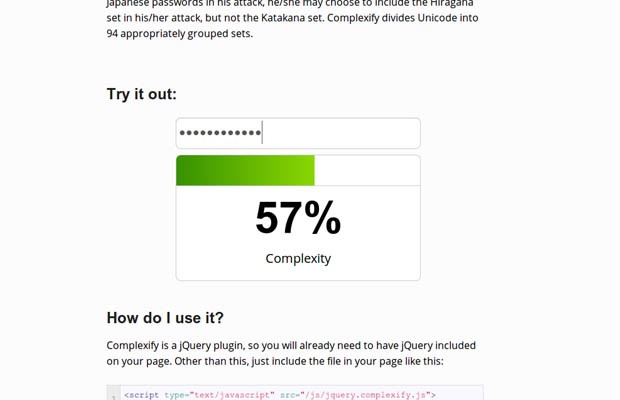
6. Complexify
Complexify (github) is a jQuery plugin that aims to assess how complex passwords are. You can use it in signup forms to present a percentage to users (like we did in this tutorial). With this plugin you can force passwords to contain a combination of upper/lowercase letters, numbers, special symbols and more. I should note that this is purely a client-side solution, which means that it can be circumvented. This is why you should also check the password complexity on the server side.

7. jQuery Knob
jQuery Knob (github) is a plugin for turning input elements into touchable jQuery dials. It is built using canvas, and is fully customizable by setting data attributes on the inputs like this:
<input class="knob" data-width="150" data-cursor=true data-fgColor="#222222" data-thickness="0.3" value="29">
The dials can be controlled using the mouse (click and drag; mousewheel), the keyboard, and by using touch on mobile devices.

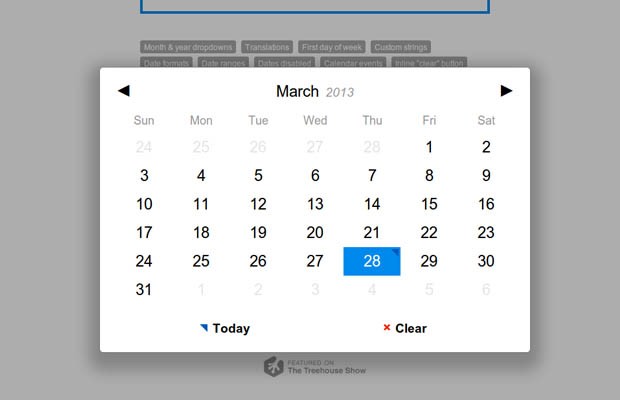
8. Pickadate.js
Pickadate.js (github) is a jQuery plugin that creates a responsive and mobile friendly date selection widget. It is very easy to use and can be customized with CSS. To use it, include the js file and the stylesheet, and call the plugin on your input element:
$('.datepicker').pickadate();
The plugin takes lots of options which you can find in the docs.

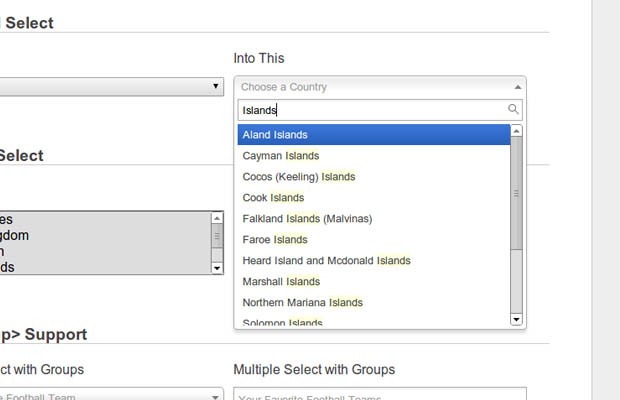
9. Chosen
Chosen (github) is a powerful widget which converts a select input into a searchable dropdown list. It is easy to customize with CSS, and you can hook your own code thanks to a number of callbacks. The plugin also updates the original element (which is hidden) so that submitting it as a part of a form or reading it with JS will give you the correct result.

10. Fancy Input
Fancy Input (github) is a jQuery plugin that makes entering or deleting text in a textboox uber cool. It uses CSS3 animations to achieve the effect. To use it, simply include the JS file after jQuery, and call the plugin:
$('div :input').fancyInput();

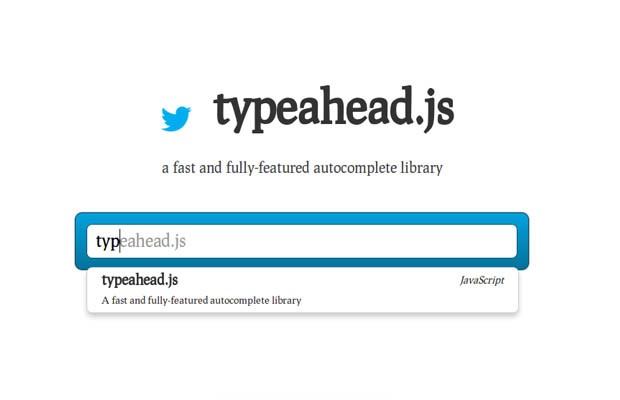
11. Typeahead.js
Typeahead (github) is a fast autocomplete library by twitter. It is inspired by twitter.com's search box and is full of features. It displays suggestions as users type, and shows the top suggestion as a hint. The plugin works with hardcoded data as well as remote data, and rate-limits network requests to lighten the load.

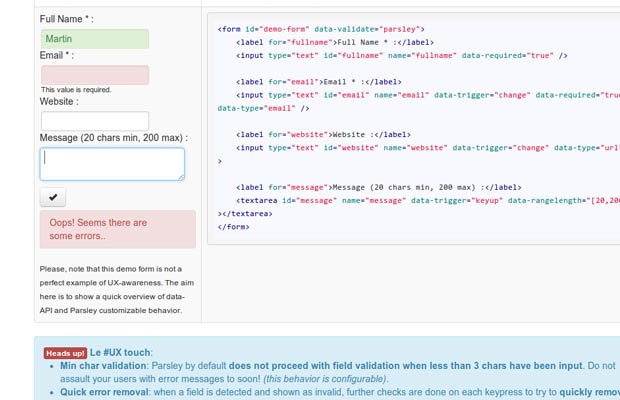
12. Parsley.js
Parsley.js (github) is an unobtrusive form validation library. It lets you validate form fields without having to write a single line of JavaScript. Instead, you have to place data attributes in the input fields that you need to be validated, and Parsley handles the rest. The library works with either jQuery or Zepto and is less than 800 lines long.

Page scrolling and Parallax
Single page websites that feature a parallax scrolling effect are popular these days. They will probably stay in fashion for some time, as they are perfect for sites with low information density and lots of photos - marketing sites, portfolios and more. These plugins aim to make them easier to develop.
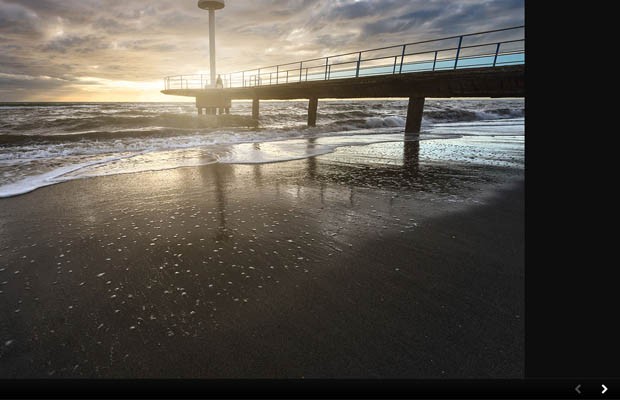
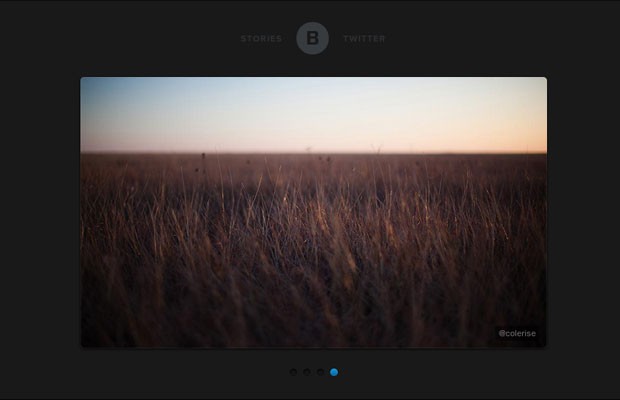
13. Windows
Windows (github) is a plugin that lets you build single page websites with sections that take up the whole screens. The plugin gives you callbacks that are called when new sections come into visibility and handles snapping, so you can easily extend it with custom navigation menus or more. Here is an example:
$('.window').windows({
snapping: true,
snapSpeed: 500,
snapInterval: 1100,
onScroll: function(scrollPos){
// scrollPos:Number
},
onSnapComplete: function($el){
// after window ($el) snaps into place
},
onWindowEnter: function($el){
// when new window ($el) enters viewport
}
});

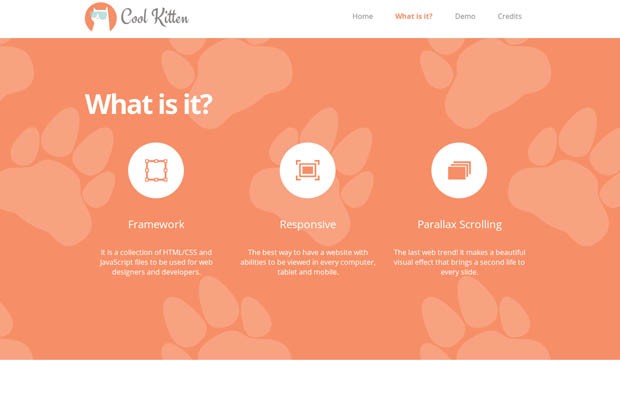
14. Cool Kitten
Cook Kitten (github) is a responsive framework for parallax scrolling websites. It organizes the sections of your site into slides and uses the jQuery Waypoints plugin to detect when they come into visibility, which causes the navigation menu to get updated.

15. Sticky
Sticky (github) is a jQuery plugin that gives you the ability to make any element on your page always stay visible when scrolling the page. This can come handy in your single-page website to present a sticky navigation menu or sharing bar. It is straightforward to use, the only option you may pass is a top offset:
$("#sticker").sticky({topSpacing:0});

16. Super Scrollorama
Super Scrollorama (github) is a jQuery plugin for cool scroll animations. It lets you define tweens and animations that are triggered when an element comes into view, or on specific scroll points.
$(document).ready(function() {
var controller = $.superscrollorama();
controller.addTween('#fade',
TweenMax.from($('#fade'), .5, {css:{opacity:0}}));
});

17. Stellar.js
Stellar.js (github) is a jQuery plugin that provides parallax scrolling effects to any scrolling element. It looks for any parallax backgrounds or elements within the specified element, and repositions them when the element scrolls. You can control the scroll speed of the elements by using data attributes for a true parallax effect. To trigger the plugin, simply call it on your root element (or on window):
$('#main').stellar();

18. Scrollpath
Scrollpath (github) is another scrolling plugin, but what it gives you that the previous plugin does not, is the ability to define your own custom scroll path. The plugin uses canvas flavored syntax for drawing paths, using the methods moveTo, lineTo and arc. To help with getting the path right, a canvas overlay with the path can be enabled when initializing the plugin.

Text effects
There has been a huge improvement in web typography in the last few years. From just a handful of web-safe fonts that we could use not long ago, we now can embed custom fonts and enhance them with CSS3. The plugins in this section give you a great deal of control over text.
19. Textillate.js
Textillate.js (github) is a jQuery plugin that combines the power of animate.css and lettering.js, to apply advanced animations on text elements. The animations are CSS3 based, which makes them smooth even on mobile devices. There is a large number of effects to choose from.

20. Arctext.js
Arctext.js (demo) is a jQuery plugin that lets you arrange each letter of a text element along a curved path. Based on lettering.js, it calculates the right rotation of each letter and distributes the letters equally across the imaginary arc of the given radius, and applies the proper CSS3 rotation.

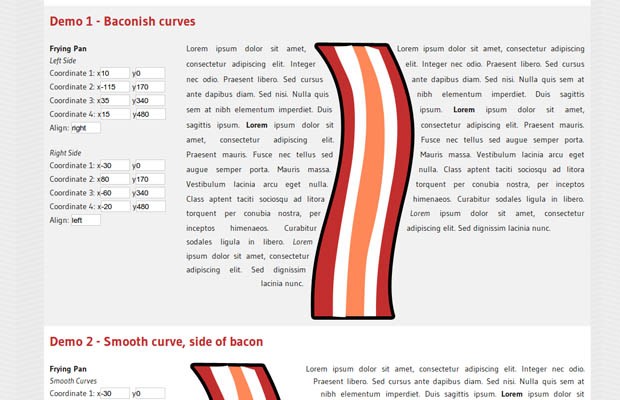
21. Bacon
Bacon (githug) is a jQuery plugin that allows you to wrap text around a bezier curve or a line. This gives you a great deal of typographic control, and as illustrated by the plugin's home page, the ability to put bacon strips in the middle of your designs (finally!).

22. Lettering.js
Lettering.js (github) is a simple but effective jQuery plugin for better web typography. What it does, is split the textual content of an element into individual spans with ordinal .char# classes, so you can style each letter individually.

23. jQuery Shuffle Letters
jQuery Shuffle Letters (demo) is one of our experiments. It creates an interesting effect that randomizes the content of a text element. Here is how to use it:
// Shuffle the container with custom text
$('h1').shuffleLetters({
"text": "show this text!" // optional
});
The text parameter is optional - if it is missing, the plugin will take the content of the element.

24. FitText.js
FitText.js (github) is a jQuery plugin for inflating web type. It automatically scales the text of an element to take up the full width of its container. This makes the layout responsive and looking sharp on any device.

Grids
The plugins in this section make it easy to organize content into grids. They calculate the best way to pack your items densely and align them in real time.
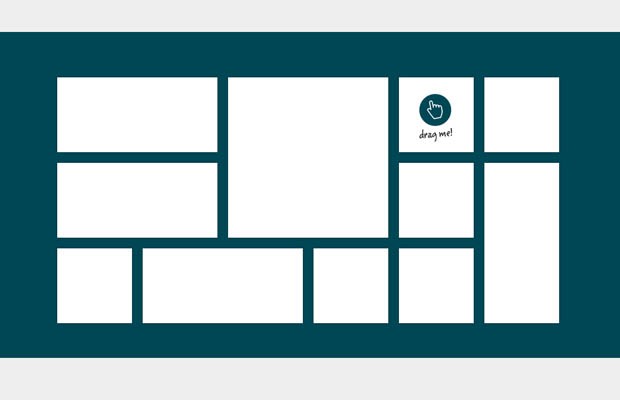
25. Gridster.js
Gridster.js (github) is a jQuery plugin that allows building intuitive draggable layouts from elements spanning multiple columns. You can even dynamically add and remove elements from the grid. Dragging an element causes the others to rearrange and free up place for it, which can be great for user-controlled layouts and dashboards.

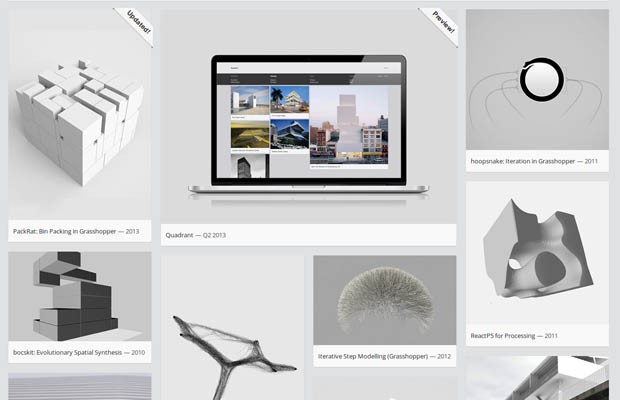
26. Freetile
Freetile (github) is a plugin for jQuery that enables the organization of webpage content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will attempt to arrange it's children in a layout that makes optimal use of screen space, by "packing" them in a tight arrangement.

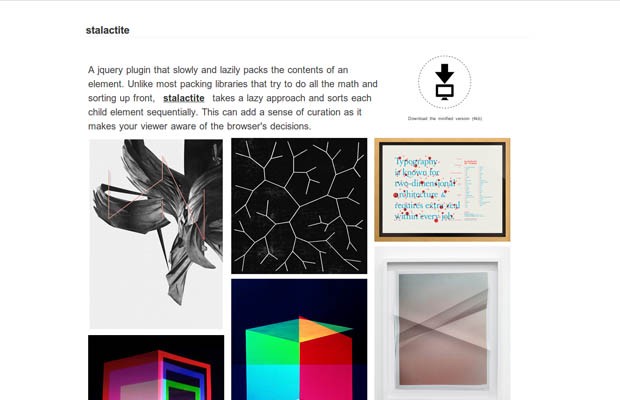
27. Stalactite
Stalactite (github) is a library that packs page content depending on the available space. It takes a lazy approach and sorts the elements sequentially with the scrolling of the page, which makes for an interesting effect.

Custom scrollbars
Something that we have all wanted to do in one point or another is to customize the appearance of the default browser scrollbars. Some browsers allow this, but it doesn't work everywhere. The two plugins below make that possible.
28. nanoScroller.js
nanoScroller.js (github) is a jQuery plugin that offers a simplistic way of implementing Mac OS X Lion-styled scrollbars for your website. It uses minimal HTML markup and utilizes native scrolling. The plugin works on iPad, iPhone, and some Android Tablets.

29. jQuery Custom Content Scroller
jQuery Custom Content Scroller (github) is a custom scrollbar plugin that’s fully customizable with CSS. Features vertical/horizontal scrolling, mouse-wheel support (via the jQuery mousewheel plugin), scrolling buttons, scroll inertia with easing, auto-adjustable scrollbar length, nested scrollbars, scroll-to functionality, user defined callbacks and more.

Backgrounds
Full screen backgrounds are another popular design trend. The plugins listed here aim to make it easier to set a single image, a gallery or even a video as a background.
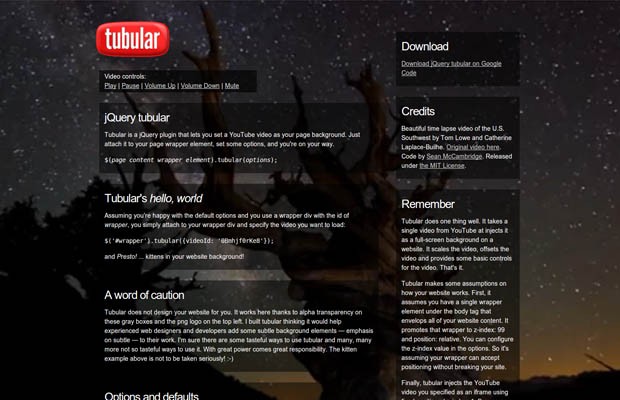
30. Tubular.js
Tubular.js is a jQuery plugin that lets you set a YouTube video as your page background. Just attach it to your page wrapper element, set some options, and you're on your way:
$('#wrapper').tubular({videoId: '0Bmhjf0rKe8'});
The plugin also supports controlling the video with play/pause, setting the volume and more.

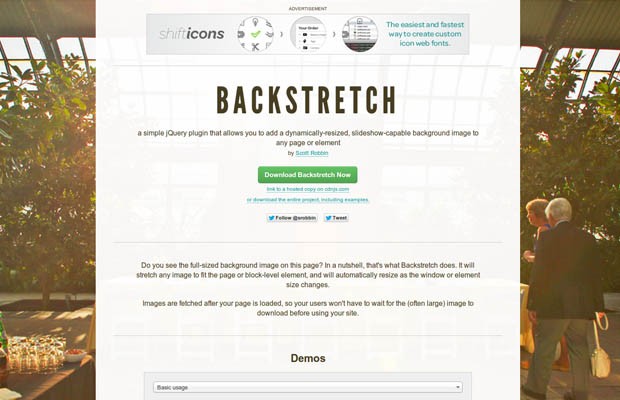
31. Backstretch
Backstretch (github) is a simple jQuery plugin that allows you to add a dynamically-resized, slideshow-capable background image to any page or element. It will stretch any image to fit the page or block-level element, and will automatically resize as the window or element size changes. Images are fetched after your page is loaded, so your users won't have to wait for the (often large) image to download before using your site. For the curious, and those that don't want to use plugins, there is also a technique that can set a full screen background image purely with CSS.

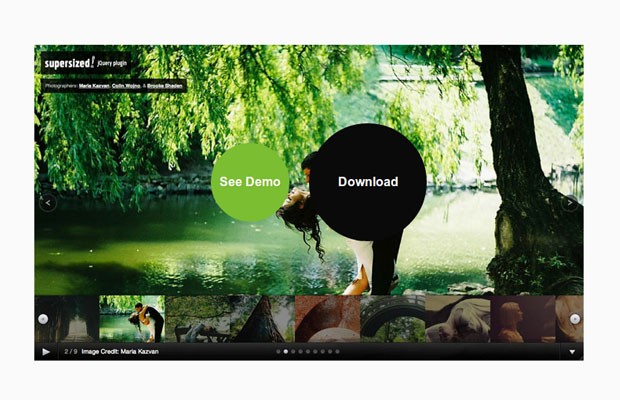
32. Supersized
Supersized (github) is an advanced full screen background plugin for jQuery. With it, you can show a set of photos as a slideshow that takes the full width and height of the page. This makes it perfect for photography sites, portfolios, or event sites. The plugin comes with lots of options, supports multiple transition effects and can be extended with custom themes.

Galleries and image effects
The plugins listed here aim to enhance the way visitors browse images on your site, and let you apply interesting effects that will make your galleries stand out.
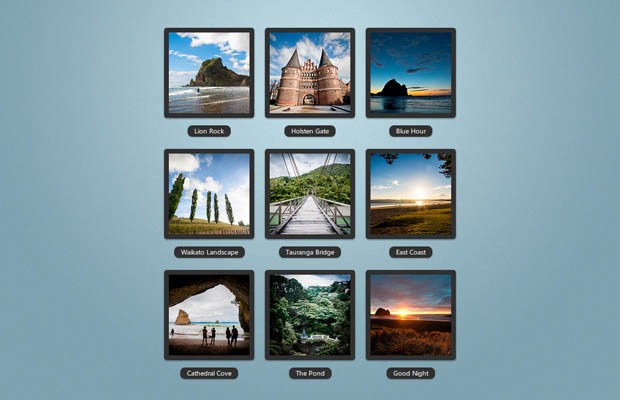
33. jQuery TouchTouch
jQuery TouchTouch (demo) is a plugin we released last year that aims to be simple to use and to work on mobile devices. It uses CSS transitions to make animations smoother, and preloads images dynamically. Also, it can be completely restyled by modifying a single CSS file.

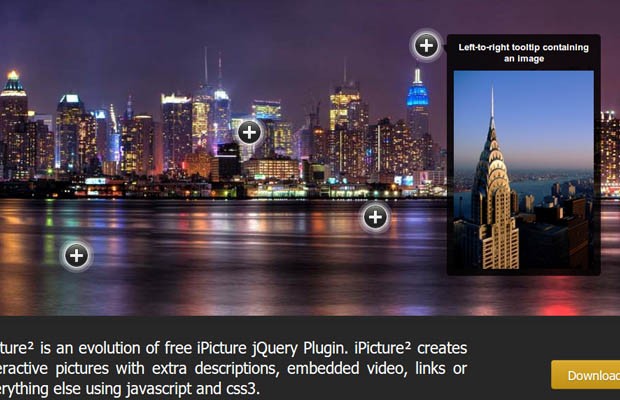
34. iPicture
iPicture is a jQuery plugin that can create interactive image walkthroughs. It can overlay tooltips and hints on top of the image, and presents rich content like HTML, photos and videos. It is easy to integrate into your site and can be customized and extended with CSS.

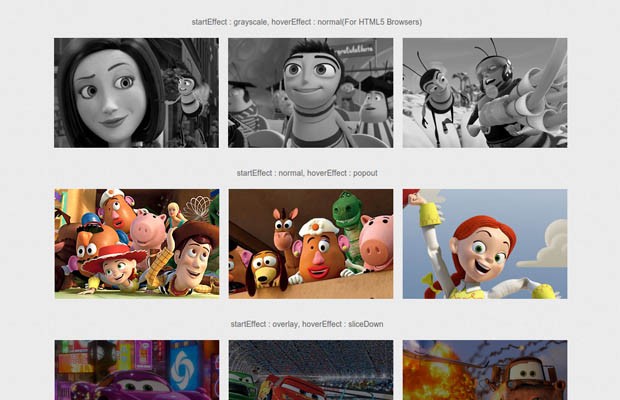
35. Adipoli jQuery Image Hover Plugin
Adipoli (demo) is a jQuery plugin for creating stylish image hover effects. With it, you can turn images black and white, apply popout, slice and box transitions. To use the plugin, you only need to include the necessary files and define the start and hover effects:
$('#image1').adipoli({
'startEffect' : 'normal',
'hoverEffect' : 'popout'
});
This makes it the perfect addition to your gallery or portfolio page.

36. Swipebox
Swipebox (github) is a lightbox plugin that supports desktop, mobile devices and tablet browsers. It understands swipe gestures and keyboard navigaton and is retina-ready. To enable it, include the plugin JS/CSS files, and add the swipebox class to the images that you want to show in a lightbox:
<a href="big/image.jpg" title="My Caption">
<img src="small/image.jpg" alt="image">
</a>
Like the rest of the plugins in this collection, it can be customized entirely with CSS.

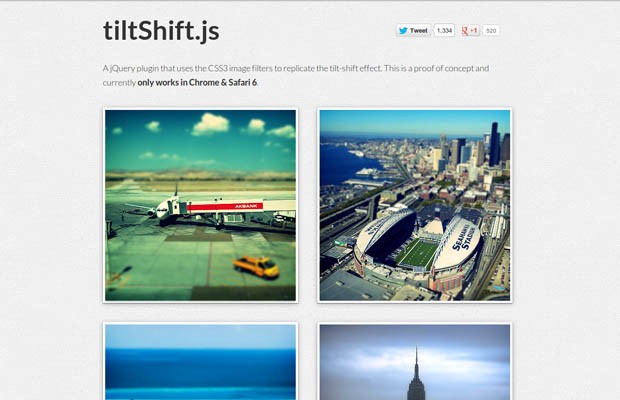
37. TiltShift.js
TiltShift.js (github) is a neat plugin that replicates the tilt-shift effect (which causes real-life object to appear as miniatures) using CSS3 image filters. The bad news is that this only works on Chrome and Safari at the moment, but support should gradually land in other browsers as well.

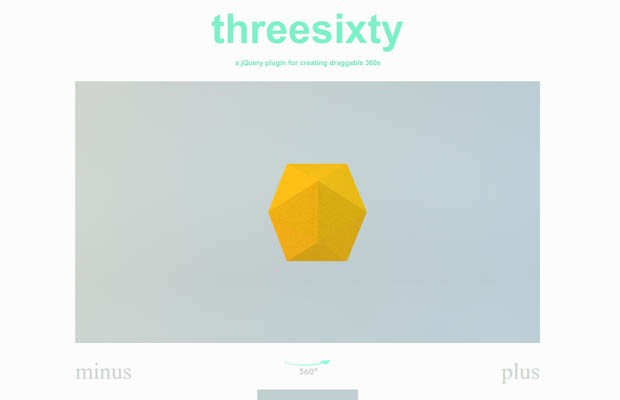
38. Threesixty.js
Threesixty.js (github) is a jQuery plugin that creates draggable 360 degree views. You have to provide the plugin with the path to a collection of images of your product (shot from different angles) and Threesixty.js will assemble them into a interactive view. You can drag or use the arrow keys to explore the object from different angles.

39. Swipe.js
Swipe.js (github) is another responsive slider. What makes it stand apart is that it is specifically targeted at touch devices. This allows it to not only understand gestures, but to also react to touch similarly to a native application. It has resistant bounds and scroll prevention and is compatible with browsers from IE7 onward.

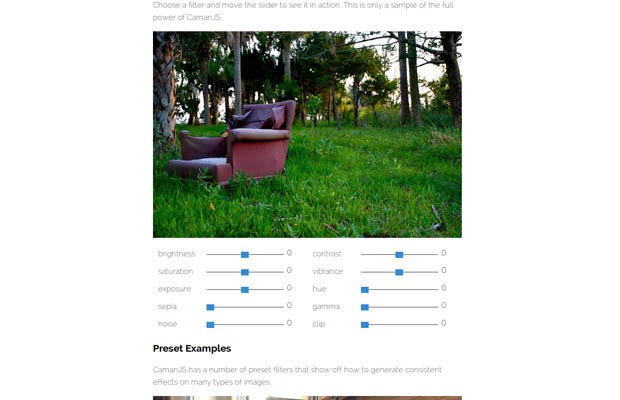
40. CamanJS
CamanJS (github) is a powerful image manipulation library, built on top of the canvas element. With it, you can manipulate the pixels of an image and achieve an almost Photoshop-like control. If you can remember, this is the library we used a few months ago to build a web app with filters similar to Instagram.

41. SpectragramJS
Spectragram (github) is a jQuery plugin that aims to make working with the Instagram API easier. It can fetch user feeds, popular photos, photos with specific tags and more.

Misc
This section holds plugins and libraries that don't belong in the other categories but are worth the look.
42. jQuery Countdown
jQuery Countdown (demo) is a jQuery plugin that shows the remaining days, hours, minutes and seconds to an event, and updates the remaining time with an animation every second. It is easy to use - include the plugin JS and CSS files, and trigger it on document ready:
$('#countdown').countdown({
timestamp : new Date(2015, 0, 3) // January 3rd, 2015
}
The countdown will be presented in the #countdown div.

43. List.js
List.js (github) is a library that enhances a plain HTML list with features for searching, sorting and filtering the items inside it. You can add, edit and remove items dynamically. List.js is standalone and doesn't depend on jQuery or other libraries to work.

44. jQuery PointPoint
jQuery PointPoint (demo) is a plugin that helps you draw users’ attention to a specific part of the page. It presents a small arrow next to the mouse cursor. This can be useful for pointing to missed form fields, buttons that need to be pressed, or validation errors that need to be scrolled into view.

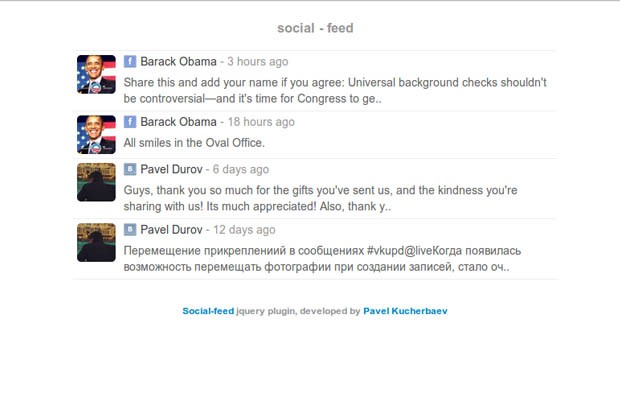
45. Social Feed
Social Feed (github) is a jQuery plugin that presents a feed of the latest public updates on your social accounts. It has a clean design that is built using a template, which you can easily customize.

46. Hook.js
Hook.js (github) is an interesting experiment that brings the "pull to refresh" feature you often see in mobile apps, to the web. You can use this to update your mobile site with new content, fetch new posts and more.

47. jQuery PercentageLoader
PercentageLoader (bitbucket) is a jQuery plugin for displaying a progress widget in more visually striking way than the ubiquitous horizontal progress bar / textual counter. It makes use of HTML5 canvas for a rich graphical appearance with only a 10kb (minified) javascript file necessary, using vectors rather than images so can be easily deployed at various sizes.

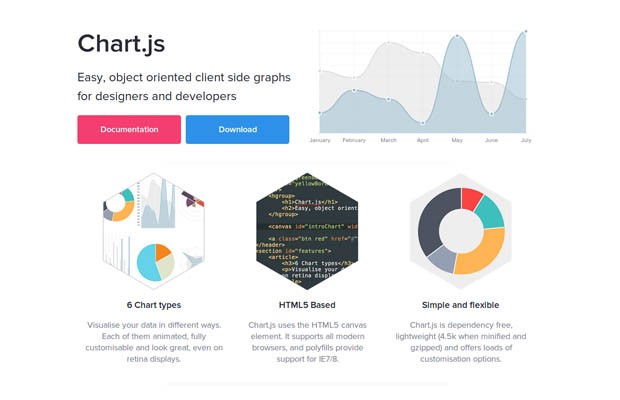
48. Chart.js
Chart.js (github) is a new charting library that uses the HTML5 canvas element and provides fallbacks for IE7/8. The library supports 6 chart types that are animated and fully customizable. Chart.js doesn't have any dependencies and is less than 5kb in size. Say goodbye to flash!

49. Tooltipster
Tooltipster (github) is a powerful jQuery plugin for displaying tooltips. It works on desktop and mobile browsers, gives you full control over the contents of the tooltips and supports a number of callback functions so you can hook it into your application. If you need something even more lightweght that doesn't use JS at all, you can give a try to hint.css.

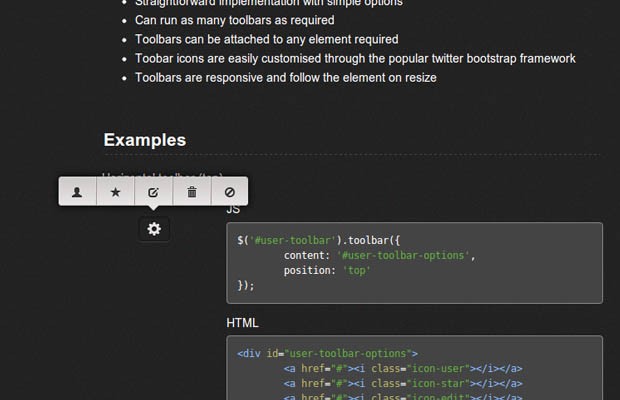
50. Toolbar.js
Toolbar.js (github) is a jQuery plugin that lets you display a neat pop-up menu. You can choose the actions and icons that are presented in the menu and listen for events. This is perfect for making more of the limited space of a mobile web app interface.

51. gmaps.js
gmaps.js (github) is such a useful library that I decided to include it in addition to the 50 plugins above. Gmaps is a powerful library that makes working with Google Maps a great deal easier. You can place markers, listen for events, set the coordinates, zoom level and more, all with a fluid jQuery-like syntax. This is like a breath of fresh air compared to the regular maps JS API, and I highly recommend it.

It's a wrap!
You know of a cool plugin that deserves to be in this list? Share it in the comment section!

















No comments:
Post a Comment