This tutorial requires some knowledge of basic Adobe Illustrator functions, however, I have provided links to relevant articles that explain certain Illustrator tools in depth so you might be able to get by if you are a true beginner to Illustrator.
Let’s get started!
1. Draw an Oval Using the Ellipse Tool
The first step in making a coffee cup is drawing the outline of the cup. You can then go in and fill it with color but for now, everything you draw should have a black stroke and no fill. Start out by drawing an oval with the ellipse tool.

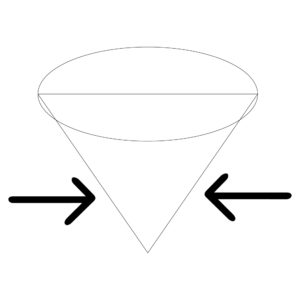
2. Draw a Triangle Halfway Down the Oval Using the Side Anchors as Guides
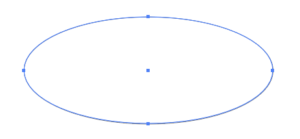
Each shape made with the ellipse tool starts out with 4 anchors: one on each side of the circle and one on the top and bottom of the circle.

With the oval, we just drew we are going to focus on the two side anchors.

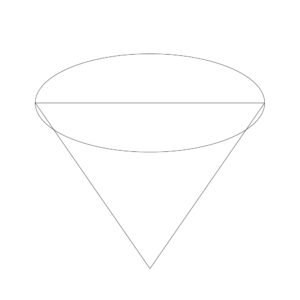
Use the pen tool to draw a triangle from the two anchors downward. The point of the triangle should be pointing down. Make sure smart guides is turned on so you can center the point in the middle of the circle. You can turn smart guides on by going to view and clicking on smart guides. With smart guides turned on, when your pen tool lines up with the center of the circle a pink line will appear. Your end result should look like this:

3. Round the Bottom Edges of the Triangle
Holding down alt while pulling out lines with the pen tool will cause the lines to curve.

Take the bottom two lines of the triangle and one at a time, pull them out. In order for this to work, the pen tool has to be selected and you have to hold down alt.

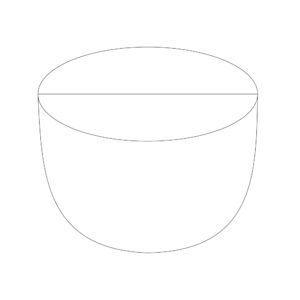
Rearrange the cup by moving the oval on top of the bottom of the cup. You can do this by right clicking on the oval, scrolling down to arrange, and clicking on bring to front.
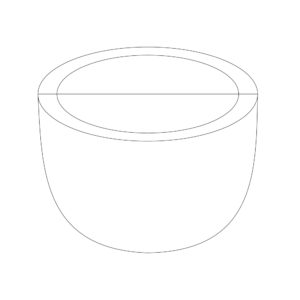
4. Create the Inside of the Cup
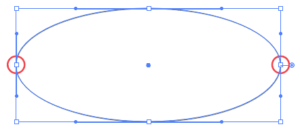
Select the top oval and copy it (Ctrl-C). Paste (Ctrl-F) the new oval exactly on top of the original circle. Grab the top oval and drag the circle in about a half centimeter on all sides.

To keep the integrity of the oval, while decreasing the size of the circle hold down alt and shift. Alt allows you to decrease the oval from the middle of the oval rather than one of the sides and shift will lock the shape of the oval so when you are decreasing it the proportions of the original oval stay the same.
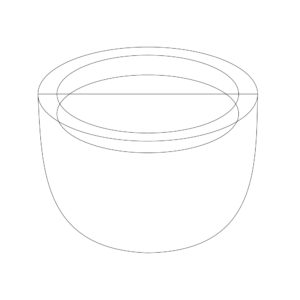
Select the inward oval and while holding alt to duplicate the circle drag it down about a half centimeter.

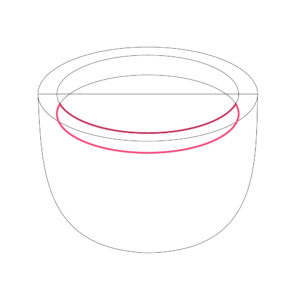
Select the two inside ovals and go over to your pathfinder panel and press divide.

You no longer need the section shown in red so delete it.
5. Fill in Your Cup with Colors
At this point, you can start filling in your cup with color to get a feel of what it is going to look like. 

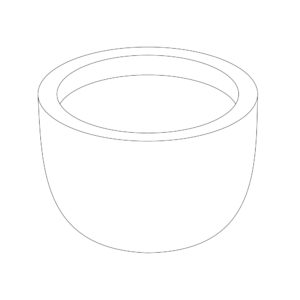
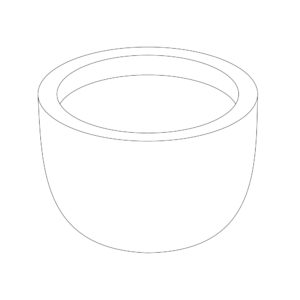
To start I filled all the elements in my cup with white so you can see what the cup should look like with all of the unnecessary lines removed.

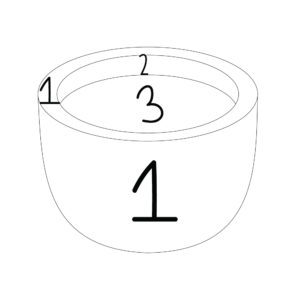
I have created this sort of paint by numbers graphic to make it easy for you to distinguish which colors need to be the same. To use the same colors that I used, follow this guide:
1: #ffffff
2: #f2f2f2
3: #895724
For the second color denoted by the #2, you should pick a color that is slightly darker than #1. After you have picked all of your colors, remove all of the black strokes. Depending on the color of your cup you might also want to create a colorful background. My artboard is the same color as the cup so I used the rectangle tool to create a square the size of my artboard (1000 by 1000) and sent the square to the back of my drawing.

6. Draw the Coffee Cups’ Handle
To create the handle we are going to use the blob brush tool. When using the blob brush tool, if the color of the brush is the exact same color as any of the elements in your cup it will unite with that color and create one large shape. If you want the handle to be a different color from the base of your cup, you don’t want your handle to unite with your cup so to start out, pick a color that is different from all of the other colors in your cup.

Change the color of the handle to your desired color and send the handle behind the cup. Don’t send the handle all of the way to the back because then the handle will go behind the background color.

7. Add Some Shading
Use the pen tool to draw a curved line in the brown coffee. Pay attention where you want the light source to come from. I wanted the light source to come from the top right corner so my shading needed to reflect that. Your cup should look like this:

Select the black line you just drew and the brown coffee. In the pathfinder panel apply the divide tool. This separates the coffee into 2 sections. Ungroup the sections (shift-ctrl-G) and change the color of the smaller section to a darker shade of brown.

The brown I used was #68411a.
To add shading from the cup, draw a shape around the handle of the cup so that the corners are touching the top and bottom of the cup like so:

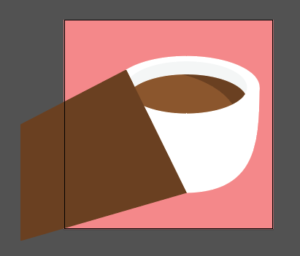
To make things easier, make sure the shape goes over the edge of the artboard. You can then divide the new shape and the background color using the pathfinder panel so the shape lines up perfectly with the background square. Once you do this, you cannot adjust the shape of the shadow so don’t divide the objects until you have everything just the way you like it. Move the shadow and the background color behind the coffee mug.
The shadow should be slightly darker than the background color. Since my background color is #ef8989 I need something slightly darker than that so I chose #e07c7c for the shadows’ color.

That’s it! You now have a nice coffee cup you can use on your website, product, etc.
If you have any questions about this tutorial I will be happy to answer them in the comments.


















No comments:
Post a Comment